Stilguide.
Detta är en stilguide för Kungliga bibliotekets digitala tjänster. Stilguiden består av en samling riktlinjer och exempel som är tänkta att underlätta gränssnittsutvecklingen på KB.
Källkoden är öppen och finns tillgänglig på GitHub.
Logotyp
KB har tre olika logotyper; en kombinerad logotyp med ikon och text, en logotyp enbart i text och en med enbart ikon.
Ladda ner logotyper .zip
Felaktig användning
Nedan presenteras några exempel på felaktigt användande av KBs logotyper.

Kombinera inte de olika logotyperna.

Rotera aldrig logotyperna.

Byt inte färg.

Byt inte bakgrundsfärg.

Sänk inte opaciteten.
Färger
Använd KB's färgpalett. Behöver tjänsten egna färger glöm ej att de måste vara anpassade för webben och kontrastrika ur tillgänglighetsaspekt.
Färgkontrasten för text och interaktiva element ska följa W3C's standard.
Primärfärger
Kungliga biblioteket har fyra klara, positiva färger. På kb.se används färgerna för att påvisa funktionalitet och uppmärksamma viktig info. Exempel på grafiska element som kan färgsättas: bakgrunder, interaktionselement och ikoner. Färgerna har alltså begränsad dekorativ funktion.
Utöver dessa färgerna används även svart, vitt och grå för att lyfta information.
Sekundärfärger
Turkos eller Blå kan till fördel användas som länkfärg. Grå gör sig lämplig till etiketter och rubriker.
Signalfärger
Signalfärgerna används huvudsakligen vid validering av formulär eller vid dialogrutor.
Typografi
Inom KBs digitala, grafiska profil förekommer tre typsnitt - Sentinel, Roboto och Open Sans. För rubriker och ingress används i första hand Sentinel och kombineras med antingen Roboto eller Open Sans. Genom att använda typsnitten konsekvent genom hela vår identitet skapar vi igenkänning.
Ladda ner Sentinel(Kontakta kommunikationsavdelningen)- Ladda ner Roboto
- Ladda ner Open Sans
Rubriker
Använd rubriker kontinuerligt för att skapa en tydlig hierarki. Huvudrubriken ska tydligt beskriva sidans innehåll och innefatta de viktigaste nyckelorden och sökorden. Den bör inte vara för lång. Använd bara en huvudrubrik per sida.
Typgrad sätts i rem där rekommenderad storlek i roten är 16px.
Rubriksnivå h1
SENTINEL semibold, 4.125remRubriksnivå h2
SENTINEL semibold, 2.375remRubriksnivå h3
SENTINEL semibold, 1.5remRubriksnivå h4
SENTINEL semibold, 1.25remIngress
Ingressens uppgift är att sammanfatta sidans innehåll. Lyft därför fram sidans centrala delar och överskrid inte ingressens längd till mer än sex rader.
I början av 1860-talet drabbades borgerskapet i Sverige av "cartoma- ni" — alla ville ha ett carte-de-visite att lämna över på fester, luncher och middagsbjudningar.
SENTINEL medium, 1.5625remBrödtext
Använd någon av sans-seriferna Roboto eller Open Sans för brödtext. Rekommenderad teckengrad 1rem och radavstånd kan med fördel deklareras med line-height: calc(1ex / 0.32);
Den svenska deckargenren har nått exempellösa försäljningsframgångar såväl nationellt som internationellt. I mordens marknad: Litteratursociologiska studier i det tidigare 2000-talets svenska kriminallitteratur granskar Karl Berglund och dess utveckling på den svenska bokmarknaden.
ROBOTO regular, 1remLänkar
Länkar är centralt för att skapa en bra användarupplevelse. Visa vart en länk leder någonstans även när länken är lyft ur sitt sammanhang. Detta är extra viktigt för personer som använder olika hjälpmedel, som till exempel skärmläsare, eftersom de kan välja att navigera genom att enbart läsa upp länkarna.
Gör det uppenbart för användaren att en länk just är en länk, genom att skilja ut den grafiskt från övrigt innehåll.
Listor & tabeller
Listor används för att strukturera upp innehåll. Det finns tre varianter av listor: oordnade, ordnade och definitionslistor.
Använd tabeller om syftet är att presentera data.
Oordnad
Oordnade listor (ul) används då inbördes ordning inte är av större vikt, exempelvis vid en lista med länkar.
- Listelement 1
- Listelement 2
- Listelement 3
-
Listelement 4
- Listelement 4.1
-
Listelement 5
- Listelement 5.1
- Listelement 5.2
- Listelement 6
Ordnad
Använd ordnade listor (ol) när punkterna behöver komma i en viss ordning, exempelvis vid instruktioner.
- Listelement 1
- Listelement 2
- Listelement 3
-
Listelement 4
- Listelement 4.1
-
Listelement 5
- Listelement 5.1
- Listelement 5.2
- Listelement 6
Definitionslista
En definitionslista (dl) används för att förklara olika begrepp.
- Rubrik
- Listelement
- Rubrik
- Listelement
- Rubrik
- Listelement
Tabell
Välj mellan linjerad och randig tabell. Kolumner som består av enbart numeriska värden kan med fördel högerställas för att öka läsbarheten.
| Kolumn 1 | Kolumn 2 | Kolumn 3 | Kolumn 4 | Kolumn 5 |
| Rad 1 | Cell | Cell | Cell | Cell |
| Rad 2 | Cell | Cell | Cell | Cell |
| Rad 3 | Cell | Cell | Cell | Cell |
| Rad 4 | Cell | Cell | Cell | Cell |
| Rad 5 | Cell | Cell | Cell | Cell |
Randig tabell
| Kolumn 1 | Kolumn 2 | Kolumn 3 | Kolumn 4 | Kolumn 5 |
| Rad 1 | Cell | Cell | Cell | Cell |
| Rad 2 | Cell | Cell | Cell | Cell |
| Rad 3 | Cell | Cell | Cell | Cell |
| Rad 4 | Cell | Cell | Cell | Cell |
| Rad 5 | Cell | Cell | Cell | Cell |
Formulär
Använda korrekt formulärstyp för att underlätta inmatning och minimera extra handpåläggning.
Etiketter
Alla formulärfält ska beskrivas med etikett. Etiketter ska vara linjerande ovanför sitt formulärfältet. Texten ska vara kort, kärnfull och tydlig. Kolon (:) ska inte användas på slutet. Göm inte etiketter såtillvida inte kontext och övrigt innehåll gör etiketten onödig.
Formulärfält
Gör fältens bredd proportionerligt till den information som ska fyllas i. Se till att informationen som fylls i får plats i fältet. Se till att användaren kan fylla i den information som behövs även på mindre skärmstorlekar. Sätt alltid formulärfälten till 100% bredd för mindre skärmstorlekar.
Fältgrupper
Använd fältgrupper (fieldsets) för att gruppera formulär. Det första elementet i en fältgrupp måste vara ett legend-element som beskriver gruppen.
Hjälptexter
Använd hjälptexter för att förklara vad som ska fyllas i fältet om det inte är självklart.
Placera hjälptexten under fältet. Undvik att använda platshållare inuti formulärfälten eftersom dessa försvinner direkt när användaren skriver in information i fältet.
Obligatoriska fält
Fråga bara om den information som verkligen behövs. Om du frågar om information som är valfri så bör fältet markeras med (valfri). Markera inte obligatoriska fält med asterix (*).
Validering
Förse användaren med värdefull information om inmatningen misslyckas. Markera fältet som felaktigt och presentera förtydligande information vid behov.
Radioknappar
Använd radioknappar när användaren ska kunna välja ett alternativ från en lista.
Kryssrutor
Använd kryssrutor när användarens ska kunna välja på/av för ett enskilt alternativ eller flera alternativ i en lista.
Knappar
Knappar används för att verkställa en handling. Knappen måste ha någon typ av fokusläge för att följa tillgänglighetsstandarder. Texten på en knapp ska vara kort och beskriva handlingen som knappen utför.
Nedan presenteras några exempel på olika form- och färgkombinationer.
Testa att interagera med knapparna för att se hur de ser ut i olika lägen.
Rektangulära
De rektangulära knapparna har en mindre rundning på hörnen.
Inverterade
De inverterade knapparna har sin färg som ram istället för bakgrund.
Rundade
Rundade knappar anses ge ett mer vänligt intryck, men kan samtidigt vara svårare att linjera med övrigt innehåll. Välj efter behov och användningsområde.
Färgade
Om du ska använda våra olika färger för knappar, se till att texten ger tillräcklig kontrast mot bakgrunden.
Alla våra färger finns som modifierare om man använder vårat stilpaket.
Textknappar
Knappar utan bakgrundsfärg eller ram kan användas som kontrast för att framhäva CTA (Call to Action). Textknappar kan också användas när användaren erbjuds flera val där inget är mer lämpligt än det andra.
I formulär
Tillämpa tillräckligt med visuell skillnad mellan formulärets olika knappar för att minska risken för felanvändning.
Bilder & ikoner
Inom KBs stilguide ryms två ikonbibliotek och de bör användas separat. KBs egna ikonbibliotek KBico finns tillgängligt både som font och vektorgrafik. Även om ikoner kan uppfattas som självförklarande så bör de kompletteras med text.
KBico
Kungliga bibliotekets egna ikonbibliotek - KBico består av 53st ikoner, varav två versioner av vår logotyp. Biblioteket finns tillgängligt som såväl webfont som vektorgrafik.
Ladda ner kbico .zip
Bootstrap Icons
Besök Bootstrap för exempel och implementation av ikonbiblioteket.
Skyltar
Använd skyltar om syftet är att lyfta fram ett specifikt budskap.
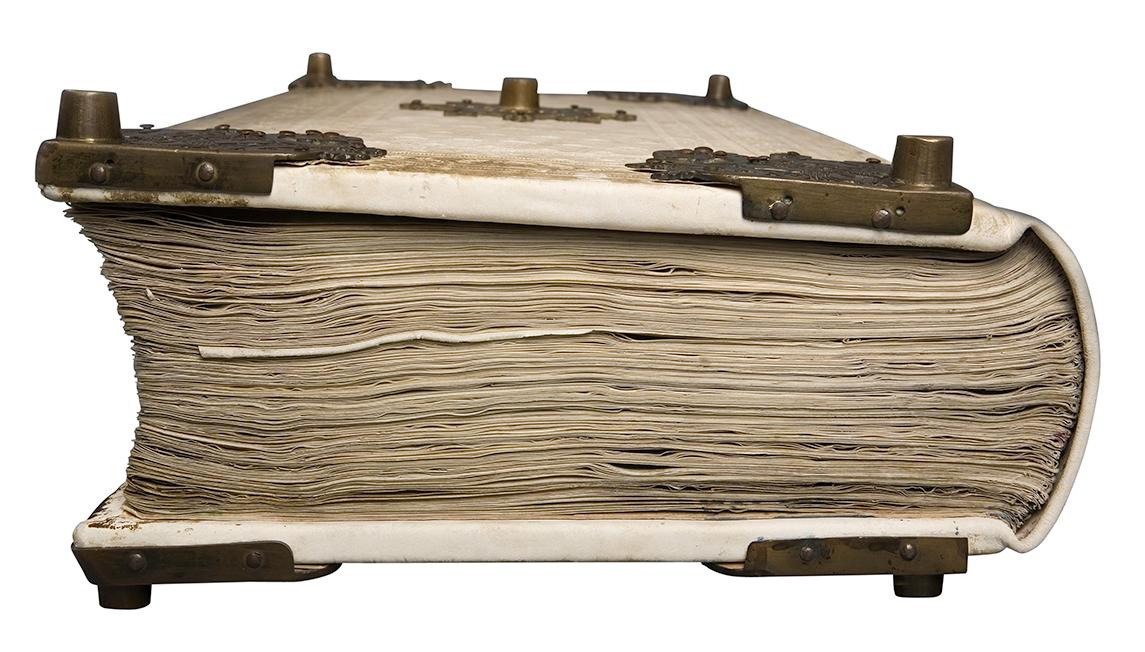
Bilder
Använd textbeskrivning (oftast attributet alt) så att innehållet förmedlas även för den som inte kan se bilden. Det innebär oftast en kort beskrivning av motivet – eller av funktionen i de fall bilden används exempelvis som symbol på en knapp.
Det är även rekommenderat att använda bildtext i anslutning till bilden. Det kan exempelvis röra sig om kompletterande uppgifter såsom upphovsuppgifter och datering.

Codex Gigas
Layout
Grundbulten i visuell design stavas hierarki.
En effektiv och tydlig visuell hierarki hjälper användaren både att ta till sig information och att förstå tjänstens olika funktioner. Några av den visuella hierarkins byggstenar är:
- Storlek
- Användare hittar större objekt lättare.
- Färg
- Klara färger drar generellt till sig mer uppmärksamhet.
- Kontrast
- Stora kontrastskillnader drar ögonen till sig.
- Närhet
- Objekt som är placerade nära varandra upplevs tillhöra varandra.
- Whitespace
- Ju mer utrymme ett objekt får desto mer står det ut.
Sidhuvud
Använd KBs logotyp följt av tjänstens namn. Namnet skrivs med den sans-serif som i övrigt används i tjänsten.


Sidfot
Använd sidfot då det finns behov av att signalera tjänstens avsändare och samt länka till övriga resurser.


Som regel länkar KB till tjänstens tillgänglighetsredogörelse från sidfoten.
Tillgänglighet
Kungliga biblioteket arbetar med att tillgängliggöra digitala tjänster och system. Vi strävar efter att våra webbplatser och digitala tjänster ska kunna uppfattas, hanteras och förstås av användare, samt uppnå grundläggande tillgänglighet genom att följa Web Content Accessibility Guidelines (WCAG) 2.1 AA.
Myndigheten för digital förvaltning ansvarar för att lagen om tillgänglighet till digital offentlig service får genomslag.
Tillgänglighetsredogörelse
Enligt lagen om tillgänglighet till digital offentlig service ska alla offentliga aktörer regelbundet publicera en eller flera tillgänglighetsredogörelser för sina webbplatser och mobila applikationer.
Länk tillgänglighetsredogörelse publiceras i tjänstens sidfot.
Resurser
- DIGGs tjänst för att skapa tillgänglighetsredogörelse
- Vägledning för webbutveckling - officiella riktlinjer
- Kungliga bibliotekets tillgänglighetsredogörelser
Stilpaket
Som ett komplement till stilguiden finns även Kungbib/styles, ett stilpaket med bilder, ikoner och en stilmall som bygger på Bootstrap 5.
Paketet riktar sig till den som vill ha en stabil utgångspunkt för sin tjänstedesign, och kommer med både paketerade CSS-filer och opaketerade Sass-filer.
Webbläsarstöd
Läs om webbläsarstöd hos Bootstrap.
Om du behöver utveckla med stöd för andra browsers så kan du fortfarande implementera designmönster från stilguiden på egen hand, men vi rekommenderar att du inte använder dig av det färdiga paketet.
Installation
$ npm install kungbib-styles
Alternativt (specifik version)
$ npm install kungbib-styles#2.0.0
Alternativt
Färdig CSS-fil
Om du inte har behov av att anpassa stilmallens grundvariabler så kan du använda theme.css rakt av. Du hittar den under lib/css i det nedladdade paketet. Lägg den i ditt projekt och lägg till följande rad under <head> i din HTML.
<link rel="stylesheet" href="theme.css">
Sass-filer
Om ditt projekt behöver större möjlighet för anpassning rekommenderas att du istället använder dig av våra Sass-filer och kompilerar dessa själv tillsammans med Bootstrap. Då får du tillgång till samtliga variabler från både Bootstrap och vårat tema.
Du bör sedan skapa en egen samlingsfil i ditt eget projekt där du importerar Bootstrap och våran samlingsfil theme.scss från mappen lib/scss.
Exempel på samlingsfil
// The order of these imports are important.
@import 'variables'; // Own variables for this site
@import '../../node_modules/kungbib-styles/lib/scss/variables'; // Kungbib-styles variables
@import '../../node_modules/bootstrap/scss/bootstrap'; // Bootstrap import
@import '../../node_modules/kungbib-styles/lib/scss/styles'; // Kungbib-styles styles
@import url("https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css");
// Project specific styles following
// Any bootstrap variables should be imported before importing bootstrap package
@import "fonts";
...
Användning
Bootstrap 5 innehåller ett stort antal komponenter och hjälpklasser, och som grundregel kan man konsultera dess dokumentation för själva användningen av dessa. Detta avsnitt hanterar de ytterligare hjälpmedel som är implementerade i vårat egna tema.
Färgklasser
Text och bakgrunder kan enkelt färgas genom att använda .bg-* eller .text-* där * byts mot variabelnamnet (se färger).
.bg-kb-primary-green ger en bakgrundsfärg enligt variabeln $kb-primary-green:
.text-kb-secondary-turquoise ger en textfärg enligt variabeln $kb-secondary-turquoise: